Font Awesome是一种web font,它包含了几乎所有常用的图标,比如Twitter、facebook等等。用户可以自定义这些图标字体,包括大小、颜色、阴影效果以及其它可以通过CSS控制的属性。它有以下的优点:
- 1、像矢量图形一样,可以无限放大
- 2、只需一种字体,同时拥有多个图标,目前支持439个图标
- 3、无需考虑兼容性问题,fontawesome不依赖于javascript
- 4、通过CSS可以任意控制所有图标的大小 ,颜色,阴影。
- 5、由于fontawesome是矢量字体,可以完全兼容视网膜屏
- 6、能和Bootstrap等常用UI框架一起使用,良好兼容性
- 7、可以用于桌面应用中
- 8、不像其它字体那样, 它可以兼容屏幕阅读器。
它的缺点是:
- 1、对IE6等兼容性不是很好,不过最新版本的Font Awesome和IE7完美兼容
- 2、要想用fontawesome,需要引入相关的字体文件,增加了网页大小
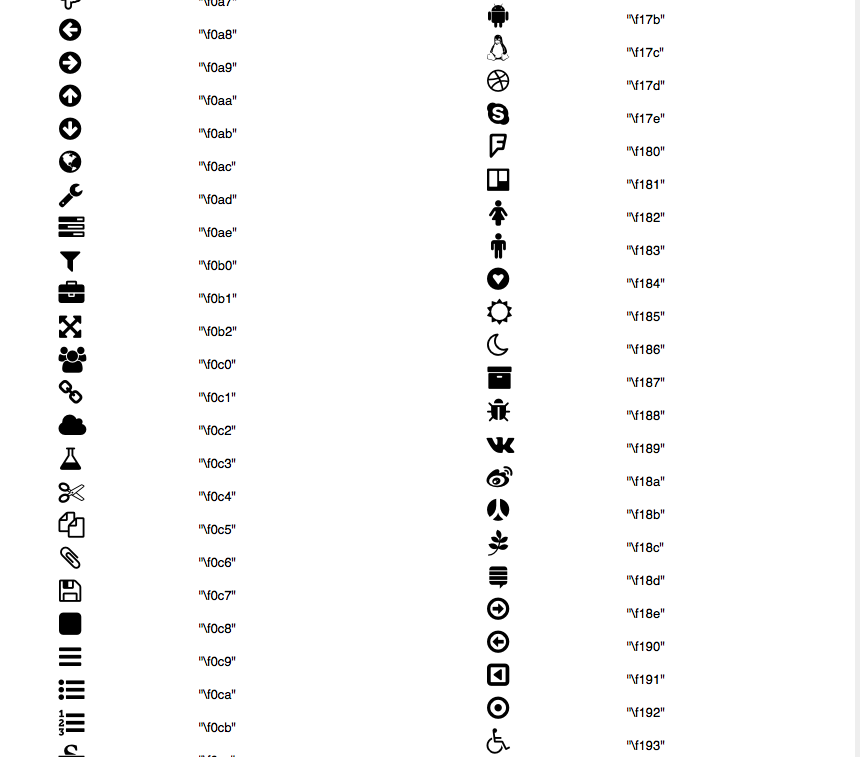
下面是全部的Font Awesome图标: